CAD and CAM Software: Difference between revisions
| Line 18: | Line 18: | ||
|} | |} | ||
== [[LaserWeb4]] == | == [[LaserWeb4]] == | ||
Revision as of 10:01, 28 April 2024
Designing your product
Inkscape
In the 3D-world I prefer the simple OpenSCAD and in 2D it's the also fairly simple Inkscape which is free and awesome, too! ;)
- Basic usage is pretty easy, just try it. If in doubt, there's plenty of manuals and tutorials online
- Inkscape add CNC tabs
Creating GCODE
Overview
| Tool | Still maintained | Ease of use | Functionality | Comment |
|---|---|---|---|---|
| JSCut.org | no | ***** | ***-- | Missing/broken tabs operation, otherwise great, especially for newbies! |
| LaserWeb4 | yes | ***** | ***** | Similar zu JSCut, can do tabs (add them as path to/as svg and then to the tabs of the operation), AppImage/Binary for the popular systems. |
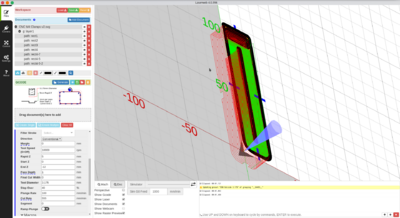
LaserWeb4
Laserweb seems to be a very active project...

- First impression
This shows the basic usage: https://www.youtube.com/watch?v=UCTDbdJotHY
FAQ
Open paths
I ran into an issue where LaserWeb kept ignoring paths while other worked just fine.
I tested this:
- Milling Pocket won't work
- Milling Cut would work
- Read https://github.com/LaserWeb/LaserWeb4/issues/456
How I solved this:
- Remove fill
- Add stroke (Hairline)
- Identify gap (Tipp: if two points are in the same location, they appear greyish)
- Close gap
It's that easy! Took me the better part of an hour to figure out…
Installation on OpenSUSE (as Webserver)
#1st Attempt (failed)
See: https://github.com/LaserWeb/LaserWeb4/wiki/1.3-Installation-on-Linux
zypper install npm zypper in chromium zypper in git zypper in gcc-c++ cd /usr/local git clone https://github.com/LaserWeb/lw.comm-server.git cd lw.comm-server npm install node-gyp npm install @serialport/parser-readline npm install -g npm-check-updates npm-check-updates -u npm install npm audit fix npm install
(unfinished)
noc:/usr/local/lw.comm-server # node server
/usr/local/lw.comm-server/server.js:31
const Readline = SerialPort.parsers.Readline;
^
TypeError: Cannot read properties of undefined (reading 'Readline')
at Object.<anonymous> (/usr/local/lw.comm-server/server.js:31:37)
at Module._compile (node:internal/modules/cjs/loader:1378:14)
at Module._extensions..js (node:internal/modules/cjs/loader:1437:10)
at Module.load (node:internal/modules/cjs/loader:1212:32)
at Module._load (node:internal/modules/cjs/loader:1028:12)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:142:12)
at node:internal/main/run_main_module:28:49
Node.js v21.6.2
noc:/usr/local/lw.comm-server #
#2nd Attempt (works like a charm)
See: https://github.com/LaserWeb/LaserWeb4
zypper install docker systemctl enable docker systemctl start docker docker run -p 8000:8000 joesantos/laserweb:latest
(Maybe some use of firewall-cmd to adjust to the port)
Point your browser to the host's port 8000, that's it!
If you prefer https, I'd recommend using a reverse proxy and Letsencrypt.
PyCAM
Still needs python 2.7 and seems to abandoned since 2019.
Blender CAM
NOT TESTED YET!
gcad3d
NOT TESTED YET!
Other Software (yet to test)
krabzcam
NOT TESTED YET! Looks much like jscut, but a bit more sophisticated.
- Launch: https://mkrabset.github.io/krabzcam/index.html
- Manual: https://mkrabset.github.io/krabzcam/manual/manual.html
bCNC
https://github.com/vlachoudis/bCNC
Not tested yet.
grbl gru
Not tested yet.
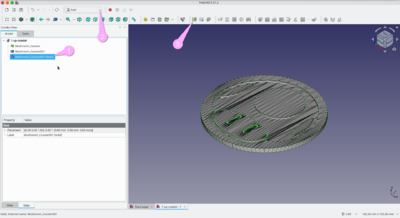
FreeCAD
See also
Do:
- Make sure you played with Inkscape-SVGs and jsCut enough to understand the basics, otherwise handling (the much more complex FreeCAD) will be very frustrating…
- Launch FreeCAD
- Make sure you have already created proper solids (see above)!
- Make sure units are ok:
Preferences → General → Unit System → Metric small parts & CNC
Output to grbl
- Create tools as needed:
Path → Toolbit Library Editor
- Remove default tool
- Choose Tool, set # to 1
- Set H/V speed
- TBD TBD TBD
Converting STL to solids in FreeCAD
See also: https://forum.freecad.org/viewtopic.php?t=14136
- Open the STL file
- Select object
Part → Create shape from mesh
- Select new object
Part → Converte to solid
Sending GCode
What works fine for me:
- cncjs
- UGS (on my old T60 w/o visualization, might be an issue with the old machine)
- not tested yet: LaserWeb
- Links
- TBD