How To Build An AppleScript-Based Cocoa-Application: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 20: | Line 20: | ||
[[Image:AppleScriptCocoaHowTo04.png]]<br> | [[Image:AppleScriptCocoaHowTo04.png]]<br> | ||
[[Image:AppleScriptCocoaHowTo03a.png]]<br> | [[Image:AppleScriptCocoaHowTo03a.png]]<br> | ||
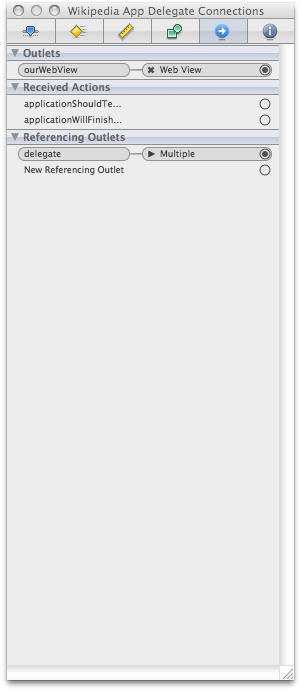
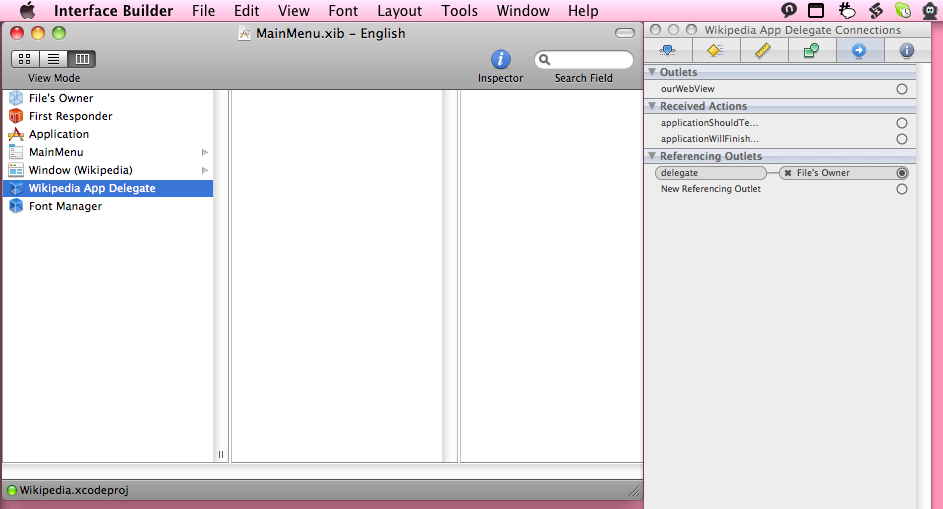
As you can see, the outlet is already visible in Interface Builder. | As you can see, the outlet <tt>ourWebView</tt> is already visible in Interface Builder. | ||
==== Search for WebView and drag it into your window ==== | ==== Search for WebView and drag it into your window ==== | ||
Revision as of 14:37, 11 October 2010
This page describes how you can build a simple AppleScript Application using XCode.
Creating a Wikipedia-Application[1]
Creating the project
I used XCode 3.2.1 on Snow Leopard (10.6) for creating this project.
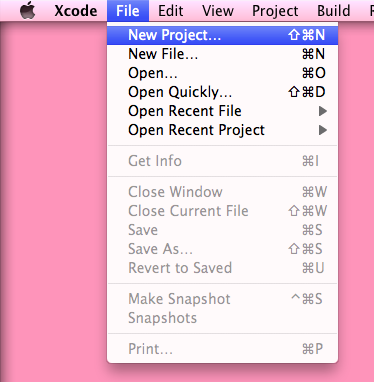
Choose "New Project…" from File Menu
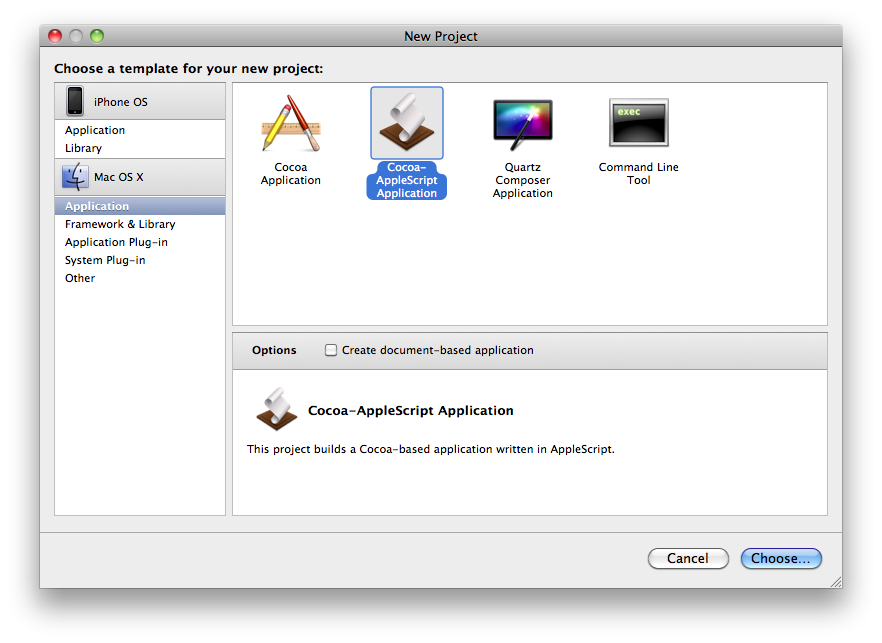
Choose "Cocoa-AppleScript Application" from Templates
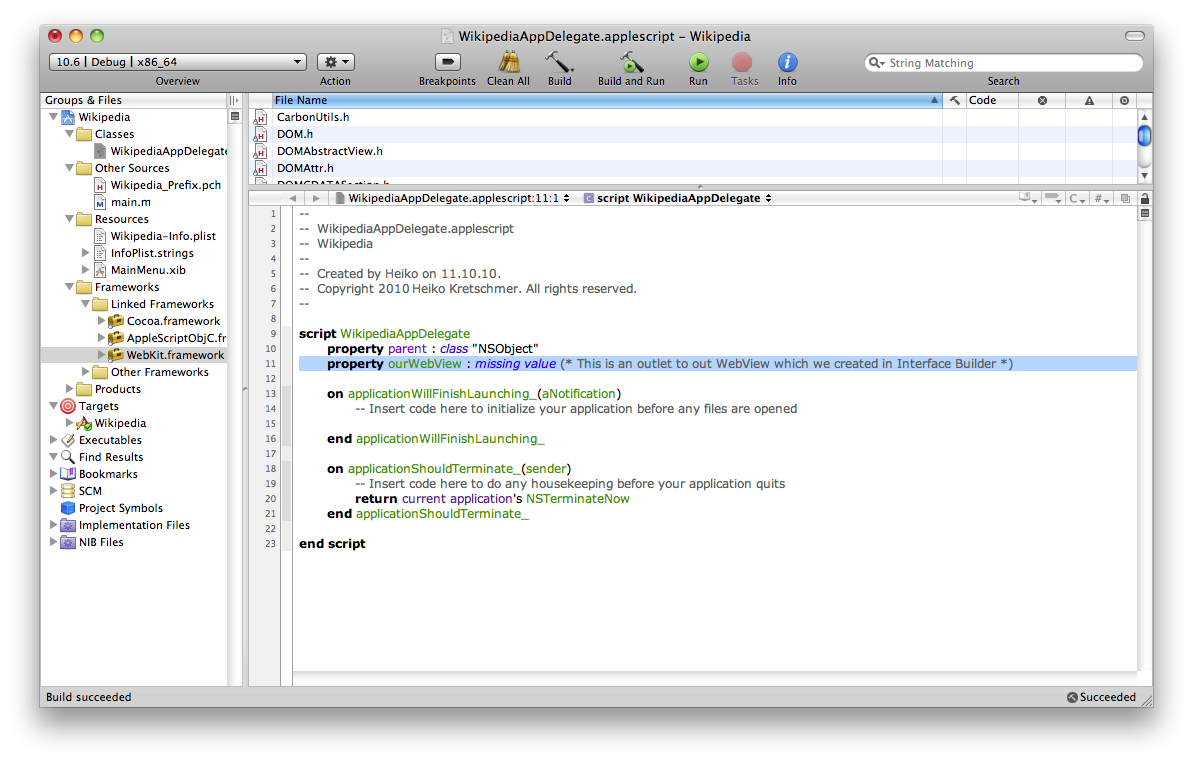
Add an Outlet
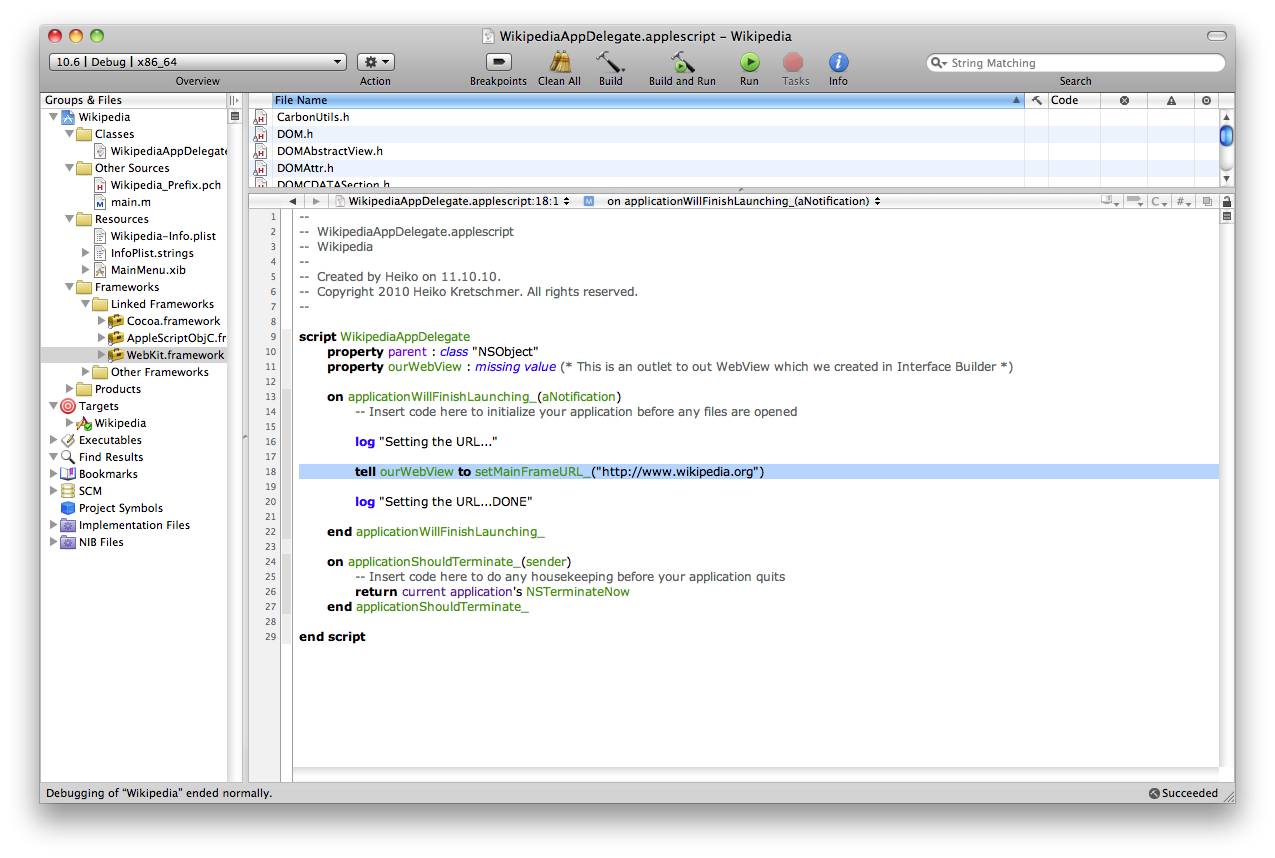
property ourWebView : missing value (* This is an outlet to out WebView which we created in Interface Builder *)
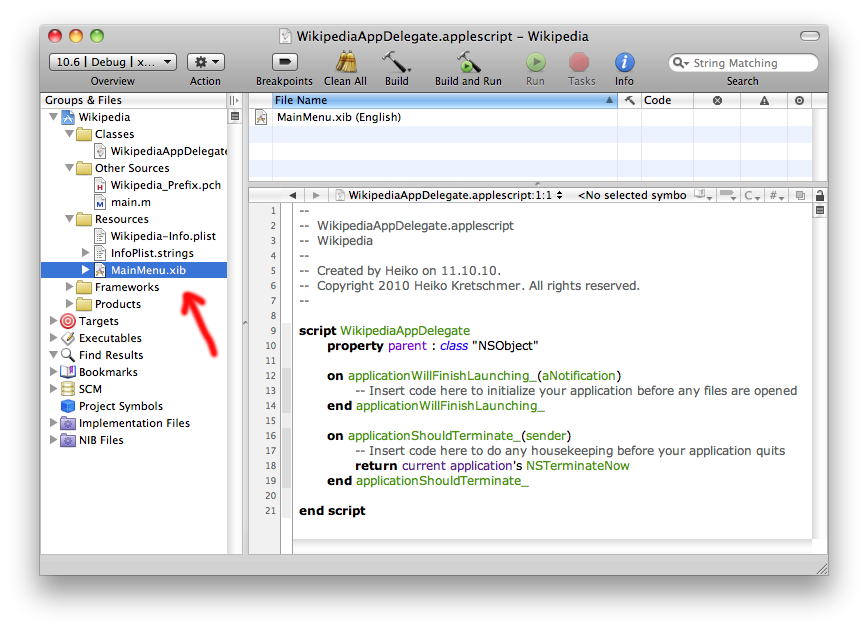
Double-Click the Interface-File


As you can see, the outlet ourWebView is already visible in Interface Builder.
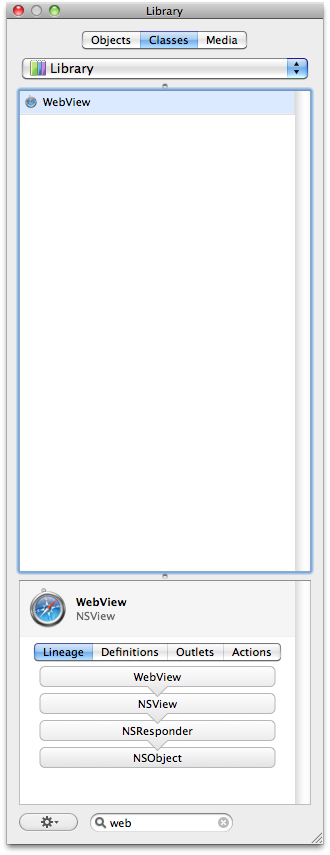
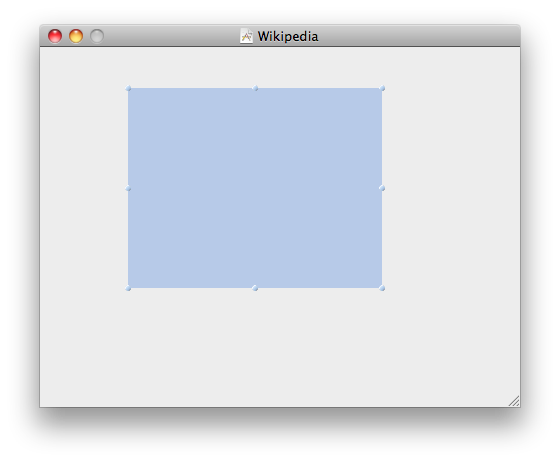
Search for WebView and drag it into your window
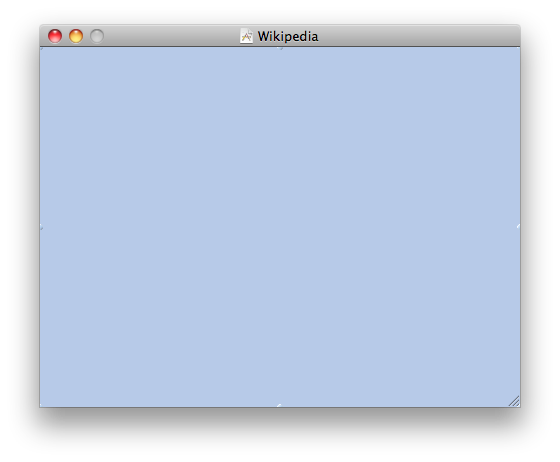
Resize the WebView to fill the window
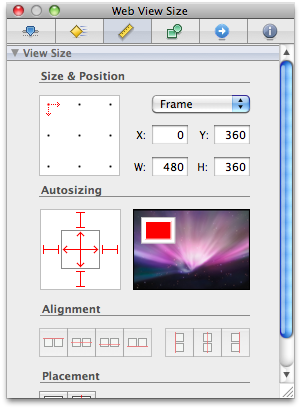
Set Size-Settings for automatic resizing
Connect the Outlet to the WebView
Adding a Web View
Opening an URL
More
Finetuning
There is some of finetuning that you might want to consider:
- Save the window position
- Create and set an application icon
- Set version information and copyright
- Customize about box
- Add custom behaviour, e.g. creating an PDF from an web page, or saving bookmarks...
- Adding buttons for something you want to (paste text, translate text, look word up in Dictionary...)
- Stuff
- Helpful links:
- http://www.macosxautomation.com/applescript/develop/index.html (Please note that, as of now (2010-10-11), the downloadable project is missing the connections between the App Delegate and the UI Elements)
- You might also be interested in the same thing done with Ruby: 5 Easy Steps To Your First RubyCocoa Application
- Helpful links:
- Short link to here: http://wurst-wasser.net/t/r.php?u=ASCocoaHow2
- Footnotes: