How To Debug A ScreenSaver on Mavericks with XCode 5: Difference between revisions
Jump to navigation
Jump to search
(→How?) |
(→How?) |
||
| Line 10: | Line 10: | ||
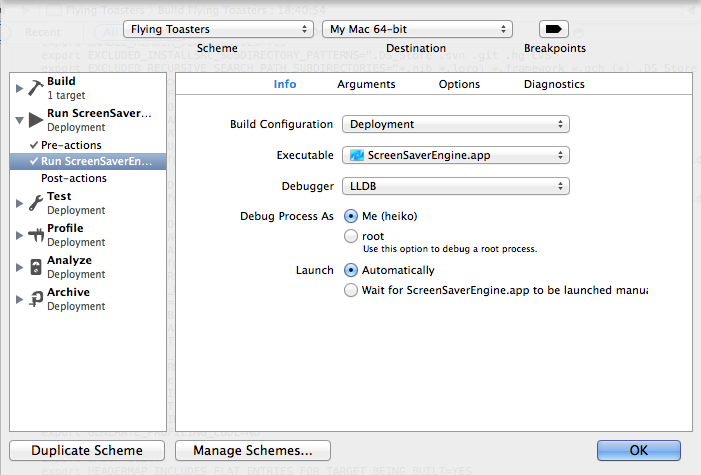
# Edit Run Info:<br>[[Image:DebugScreenSaverXCode5_02.png]]<br>(choose ScreenSaverEngine located in <tt>/System/Library/FrameWorks/ScreenSaver.framework/Resources</tt>) | # Edit Run Info:<br>[[Image:DebugScreenSaverXCode5_02.png]]<br>(choose ScreenSaverEngine located in <tt>/System/Library/FrameWorks/ScreenSaver.framework/Resources</tt>) | ||
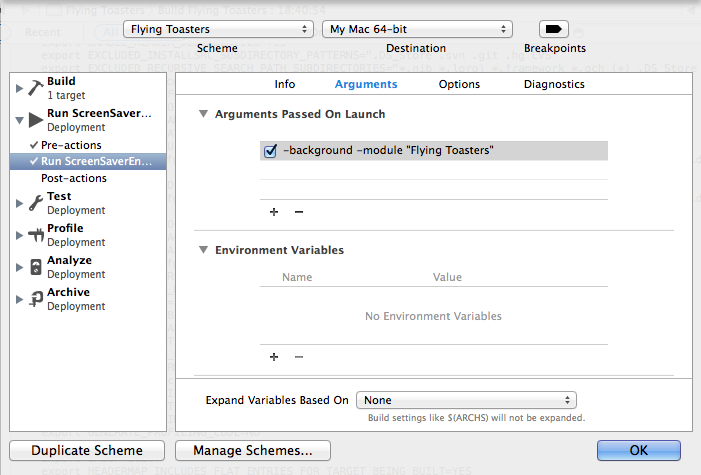
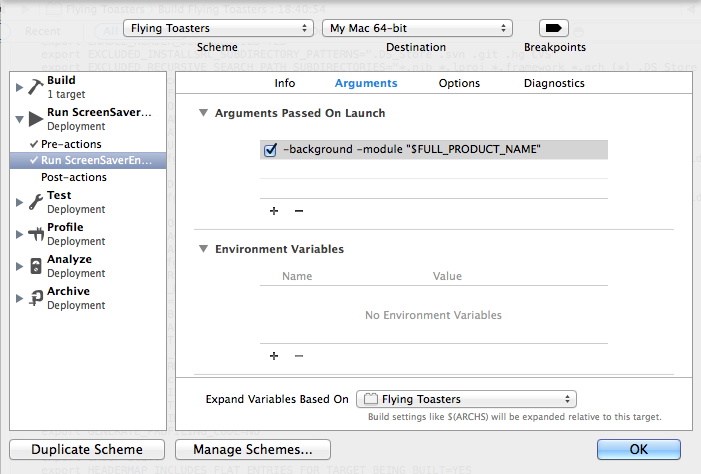
# Edit Run Arguments:<br>[[Image:DebugScreenSaverXCode5_03.png]]<ref>For some reason, the build-variables can't be used here, if they could, I'd recommend this:[[Image:DebugScreenSaverXCode5_04.png]]<br><tt>-background -module "$FULL_PRODUCT_NAME"</tt></ref> | # Edit Run Arguments:<br>[[Image:DebugScreenSaverXCode5_03.png]]<ref>For some reason, the build-variables can't be used here, if they could, I'd recommend this:[[Image:DebugScreenSaverXCode5_04.png]]<br><tt>-background -module "$FULL_PRODUCT_NAME"</tt></ref> | ||
# Hit ⌘-R | |||
---- | ---- | ||
Latest revision as of 19:34, 5 April 2014
Why?
Until now, I installed the screensaver, launched System Preferences, chose the ScreenSaver and debugged it. There had to be a simpler way. And there is.
How?
The idea is to tell XCode to use the ScreenSaverEngine as executable and launch it with our built screensaver.
This is how you do it:
- Edit scheme
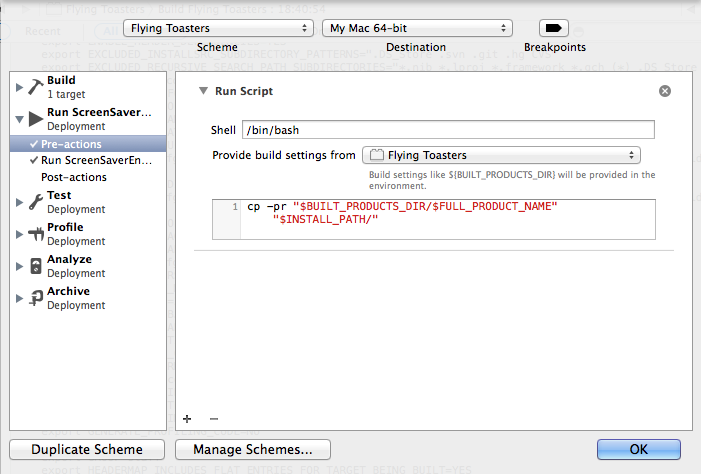
- Edit your Pre-Actions:

cp -pr "$BUILT_PRODUCTS_DIR/$FULL_PRODUCT_NAME" "$INSTALL_PATH/" - Edit Run Info:

(choose ScreenSaverEngine located in /System/Library/FrameWorks/ScreenSaver.framework/Resources) - Edit Run Arguments:
 [1]
[1] - Hit ⌘-R
- Links
- Footnotes:
- ↑ For some reason, the build-variables can't be used here, if they could, I'd recommend this:

-background -module "$FULL_PRODUCT_NAME"