LaserWeb4: Difference between revisions
Jump to navigation
Jump to search
(Created page with "https://github.com/LaserWeb/LaserWeb4-Binaries/releases Category:CNC") |
No edit summary |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
= About = | |||
https://github.com/LaserWeb/LaserWeb4-Binaries/releases | https://github.com/LaserWeb/LaserWeb4-Binaries/releases | ||
[[Laserweb]] seems to be a very active project...<br/> | |||
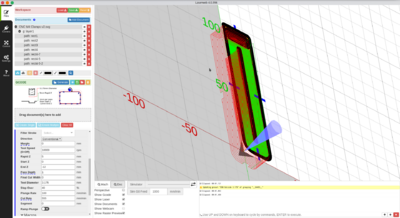
[[File:lasweb tabs clampksnip_2024-03-24_14-29-17.png|400px]] | |||
* First impression | |||
** Much more powerful than [[jscut]] | |||
** [[JSCut]] does honor visibility flags of layers and paths. [[LaserWeb]] doesn't | |||
** I like the material/tool library | |||
** It can create tabs the way [[JSCut]] does/did/should (converting from drawn paths) | |||
** Great visualization of the cutting path | |||
This shows the basic usage: https://www.youtube.com/watch?v=UCTDbdJotHY | |||
= FAQ = | |||
== Open paths== | |||
I ran into an issue where [[LaserWeb]] kept ignoring paths while other worked just fine. | |||
I tested this: | |||
* Milling Pocket won't work | |||
* Milling Cut would work | |||
* Read https://github.com/LaserWeb/LaserWeb4/issues/456 | |||
How I solved this: | |||
* Remove fill | |||
* Add stroke (Hairline) | |||
* Identify gap (Tipp: if two points are in the same location, they appear greyish) | |||
* Close gap | |||
It's that easy! Took me the better part of an hour to figure out… | |||
== Installation on [[OpenSUSE]] (as Webserver) == | |||
=== #1st Attempt (failed) === | |||
See: https://github.com/LaserWeb/LaserWeb4/wiki/1.3-Installation-on-Linux | |||
zypper install npm | |||
zypper in chromium | |||
zypper in git | |||
zypper in gcc-c++ | |||
cd /usr/local | |||
git clone https://github.com/LaserWeb/lw.comm-server.git | |||
cd lw.comm-server | |||
npm install node-gyp | |||
npm install @serialport/parser-readline | |||
npm install -g npm-check-updates | |||
npm-check-updates -u | |||
npm install | |||
npm audit fix | |||
npm install | |||
(unfinished) | |||
<syntaxhighlight lang="bash"> | |||
noc:/usr/local/lw.comm-server # node server | |||
/usr/local/lw.comm-server/server.js:31 | |||
const Readline = SerialPort.parsers.Readline; | |||
^ | |||
TypeError: Cannot read properties of undefined (reading 'Readline') | |||
at Object.<anonymous> (/usr/local/lw.comm-server/server.js:31:37) | |||
at Module._compile (node:internal/modules/cjs/loader:1378:14) | |||
at Module._extensions..js (node:internal/modules/cjs/loader:1437:10) | |||
at Module.load (node:internal/modules/cjs/loader:1212:32) | |||
at Module._load (node:internal/modules/cjs/loader:1028:12) | |||
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:142:12) | |||
at node:internal/main/run_main_module:28:49 | |||
Node.js v21.6.2 | |||
noc:/usr/local/lw.comm-server # | |||
</syntaxhighlight> | |||
=== #2nd Attempt (works like a charm) === | |||
See: https://github.com/LaserWeb/LaserWeb4 | |||
zypper install docker | |||
systemctl enable docker | |||
systemctl start docker | |||
docker run -p 8000:8000 joesantos/laserweb:latest | |||
(Maybe some use of firewall-cmd to adjust to the port) | |||
Point your browser to the host's port 8000, that's it! | |||
If you prefer https, I'd recommend using a reverse proxy and [[Letsencrypt]]. | |||
= Related pages = | |||
{{Special:WhatLinksHere/{{PAGENAME}}}} | |||
[[Category:CNC]] | [[Category:CNC]] | ||
Latest revision as of 10:03, 28 April 2024
About
https://github.com/LaserWeb/LaserWeb4-Binaries/releases
Laserweb seems to be a very active project...

- First impression
This shows the basic usage: https://www.youtube.com/watch?v=UCTDbdJotHY
FAQ
Open paths
I ran into an issue where LaserWeb kept ignoring paths while other worked just fine.
I tested this:
- Milling Pocket won't work
- Milling Cut would work
- Read https://github.com/LaserWeb/LaserWeb4/issues/456
How I solved this:
- Remove fill
- Add stroke (Hairline)
- Identify gap (Tipp: if two points are in the same location, they appear greyish)
- Close gap
It's that easy! Took me the better part of an hour to figure out…
Installation on OpenSUSE (as Webserver)
#1st Attempt (failed)
See: https://github.com/LaserWeb/LaserWeb4/wiki/1.3-Installation-on-Linux
zypper install npm zypper in chromium zypper in git zypper in gcc-c++ cd /usr/local git clone https://github.com/LaserWeb/lw.comm-server.git cd lw.comm-server npm install node-gyp npm install @serialport/parser-readline npm install -g npm-check-updates npm-check-updates -u npm install npm audit fix npm install
(unfinished)
noc:/usr/local/lw.comm-server # node server
/usr/local/lw.comm-server/server.js:31
const Readline = SerialPort.parsers.Readline;
^
TypeError: Cannot read properties of undefined (reading 'Readline')
at Object.<anonymous> (/usr/local/lw.comm-server/server.js:31:37)
at Module._compile (node:internal/modules/cjs/loader:1378:14)
at Module._extensions..js (node:internal/modules/cjs/loader:1437:10)
at Module.load (node:internal/modules/cjs/loader:1212:32)
at Module._load (node:internal/modules/cjs/loader:1028:12)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:142:12)
at node:internal/main/run_main_module:28:49
Node.js v21.6.2
noc:/usr/local/lw.comm-server #
#2nd Attempt (works like a charm)
See: https://github.com/LaserWeb/LaserWeb4
zypper install docker systemctl enable docker systemctl start docker docker run -p 8000:8000 joesantos/laserweb:latest
(Maybe some use of firewall-cmd to adjust to the port)
Point your browser to the host's port 8000, that's it!
If you prefer https, I'd recommend using a reverse proxy and Letsencrypt.